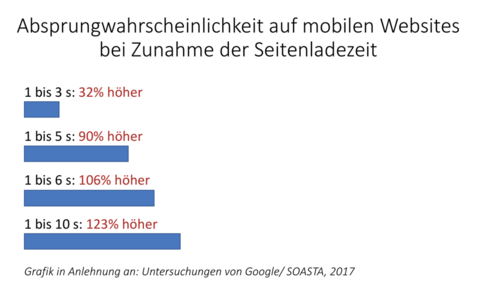
Mobile Internet und Mobile Commerce sind nicht mehr wegzudenken. Jedoch verlassen 53% der Besucher einer mobilen Website diese wieder, wenn das Laden der Seite länger als drei Sekunden dauert.


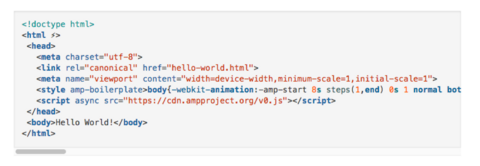
AMP basieren auf einem verschlankten HTML-Code, der Reduktion von CSS und JavaScript sowie einem Content Delivery Network (CDN). Der Quellcode von AMP-Websites kann dabei von allen Servern interpretiert werden. Um AMP zu nutzen, muss eine alternative Version der Website erstellt werden, die traditionellem HTML ähnelt, aber stark auf das Notwendigste reduziert wird. Diese alternative Seite wird mit einer Adresse benannt, die wie folgt aufgebaut ist: namewebseite.com/namewebseite/amp. Die einfachste Version einer AMP HTML-Datei sieht wie folgt aus: